apostilaJAVAS
-
Upload
matheus-garcia -
Category
Documents
-
view
10 -
download
0
Transcript of apostilaJAVAS
-
INSTITUTO FEDERAL DE CINCIAS E TECNOLOGIA
DO TRINGULO MINEIRO
CAMPUS PATROCNIO
- APOSTILA -
PATROCNIO
2013
-
INSTITUTO FEDERAL DE CINCIAS E TECNOLOGIA
DO TRINGULO MINEIRO
CAMPUS PATROCNIO
APOSTILA DE JAVASCRIPT
O material apresentado nesta apostila foi retirado
do site http://www.w3schools.com/.
PATROCNIO
2013
i
-
ii
-
Contedo
1 INTRODUO 1
2 NOES BSICAS 3
2.1 DECLARAO EM JAVASCRIPT . . . . . . . . . . . . . . . . . . . . . . 3
2.2 PONTO E VIRGULA(;) . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
2.3 ESPAO EM BRANCO . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
2.4 QUEBRA DE LINHA . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
2.5 COMENTRIOS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
2.6 VARIVEIS EM JAVASCRIPT . . . . . . . . . . . . . . . . . . . . . . . . 4
2.6.1 Declarando Variveis . . . . . . . . . . . . . . . . . . . . . . . . . . 5
2.6.2 Uma instruo, Muitas Variveis . . . . . . . . . . . . . . . . . . . 6
2.7 ARITMTICA EM JAVASCRIPT . . . . . . . . . . . . . . . . . . . . . . 6
2.8 TIPOS DE DADOS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
2.8.1 Tipos Dinmicos . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
2.8.2 Strings . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 7
2.8.3 Nmeros . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 8
2.8.4 Boolenas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
2.8.5 Arrays . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
2.8.6 Objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 10
2.8.7 Indenido e Null . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
2.8.8 Declarando os Tipos de Variveis . . . . . . . . . . . . . . . . . . . 11
iii
-
3 OBJETOS 13
3.1 OBJETOS EM JAVASCRIPT . . . . . . . . . . . . . . . . . . . . . . . . . 13
3.1.1 Criando Objetos em JavaScript . . . . . . . . . . . . . . . . . . . . 14
3.1.2 Acessando os Atributos dos Objetos . . . . . . . . . . . . . . . . . . 14
3.1.3 Acessando os Mtodos dos Objetos . . . . . . . . . . . . . . . . . . 15
4 FUNES 17
4.1 FUNES NO JAVASCRIPT . . . . . . . . . . . . . . . . . . . . . . . . . 17
4.1.1 Chamando Funes com Argumentos . . . . . . . . . . . . . . . . . 17
4.1.2 Funes com Valores de Retorno . . . . . . . . . . . . . . . . . . . . 19
5 VARIVEIS E OPERADORES 21
5.1 VARIVEIS LOCAIS NO JAVASCRIPT . . . . . . . . . . . . . . . . . . . 21
5.2 VARIVEIS GLOBAIS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
5.3 O TEMPO DE VIDA DE UMA VARIVEL . . . . . . . . . . . . . . . . . 21
5.4 ATRIBUIO DE VALORES A VARIVEIS NO DECLARADAS . . . 22
5.5 OPERADORES . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 22
5.5.1 Operadores de Atribuio . . . . . . . . . . . . . . . . . . . . . . . 22
5.5.2 Operador + Utilizado em string . . . . . . . . . . . . . . . . . . . . 23
5.5.3 Adio(soma) Strings e Numeros . . . . . . . . . . . . . . . . . . . 24
5.5.4 Operadores de Comparao . . . . . . . . . . . . . . . . . . . . . . 24
5.5.5 Operadores Lgicos . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
5.5.6 Operador Condicional . . . . . . . . . . . . . . . . . . . . . . . . . 25
5.5.7 IF ... ELSE . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
5.5.8 IF ... ELSE IF ... ELSE . . . . . . . . . . . . . . . . . . . . . . . . 28
5.5.9 A INSTRUO SWITCH . . . . . . . . . . . . . . . . . . . . . . . 28
5.5.10 A PALAVRA-CHAVE DEFAULT . . . . . . . . . . . . . . . . . . . 30
6 LAOS DE REPETIO 31
6.0.11 LOOP WHILE . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
iv
-
6.0.12 O LOOP DO/WHILE . . . . . . . . . . . . . . . . . . . . . . . . . 33
7 BREAK / CONTINUE 35
7.1 BREAKS . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
7.2 CONTINUE . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 36
8 ERROS 37
8.1 ERRORS- THROW e TRY TO CATCH . . . . . . . . . . . . . . . . . . . 37
8.2 OS ERROS PODEM OCORRER . . . . . . . . . . . . . . . . . . . . . . . 37
8.3 O JAVASCRIPT TRY AND CATCH . . . . . . . . . . . . . . . . . . . . . 37
8.4 UTILIZANDO THROW . . . . . . . . . . . . . . . . . . . . . . . . . . . . 38
9 VALIDAO DE FORMS 41
v
-
vi
-
Captulo 1
INTRODUO
Os exemplos vistos at agora s executavam comando diretamente na sada da pgina.
Mas com frequncia desejamos executar comandos ou aes quando algum evento ocorre,
como o clicar de um boto.
Se colocarmos o JavaScript dentro de uma funo, ns podemos chama-la somente
quando um evento ocorrer.
Podemos inserir inmeros cdigos javascript dentro de um documento HTML. Os
scripts HTML podem ser inseridos em trs locais, so eles: , e um
arquivo externo com a extenso .js .
comum se colocar os scripts java na ou no nal do documento html. Desta
forma todos os cdigos JavaScrip esto em um s lugar e no atrapalham nos contedos
do documento.
1
-
2
-
Captulo 2
NOES BSICAS
2.1 DECLARAO EM JAVASCRIPT
As instrues em javascript so "comandos"para o navegador(browser).
O propsito das instrues dizer ao navegador o que fazer.
No exemplo de a seguir a instruo diz ao navegador para escrever "Ola mundo"dentrode um elemento HTML com o id="demo":
1 document . getElementById ("demo" ) . innerHTML="Hello Dolly" ;
2.2 PONTO E VIRGULA(;)
O ponto e vrgula destinado para separar as instrues em JavaScript.
Normalmente se coloca um ponto e vrgula ao nal de cada instruo.
2.3 ESPAO EM BRANCO
O javascript ignora espaos extra. Voc pode adicionar espaos extras pra facilitar o
entendimento de seu cdigo, porem estes espaos sero ignorados.
3
-
1 Var person="Hege" ;
2 var person = "Hege" ;
2.4 QUEBRA DE LINHA
Voc pode quebrar uma linha de cdigo dentro de uma string de texto com barra
invertida(\).
1 document . wr i t e ("Hello \
2 World!" ) ;
Mas no se pode quebrar uma linha de cdigo desta forma.
1 document . wr i t e \
2 ("Hello World!" ) ;
2.5 COMENTRIOS
Para comentrios de linha voc deve utilizar "//", este comentrio tambm pode ser
utilizado aps uma linha de comando.
Os Comentrios de trecho utilizam "/*... */".
Os comentrios podem ser utilizados para se evitar que uma linha de comando seja
executada.
2.6 VARIVEIS EM JAVASCRIPT
As variveis so "conteiners"para armazenar informao. Veja o exemplo a seguir:
1
2
3
4
5 var x=5;
6 var y=6;
7 var z=x+y ;
8
9 document . wr i t e ( x + "" ) ;
10 document . wr i t e ( y + "" ) ;
4
-
11 document . wr i t e ( z + "" ) ;
12
13
14
15
Assim como na matemtica utilizamos as letras x, y e z para armazenar as variveis
para clculo, estas variveis esto armazenando informao.
As variveis podem armazenar nmeros(x=5), assim como expresses(z=x+y).
As variveis podem ter nomes curtos como "x"ou "y"ou nomes mais explicativos como
"nome", "idade", "valorTotal".
Os nomes das variveis devem comear por letras.
Os nomes das variveis so case sensitive (y e Y so variveis diferentes).
2.6.1 Declarando Variveis
Criando uma varivel usualmente referida como "declarando"uma varivel. Voc
declara variveis no javascript utilizando a palavra var:
1 var nomeDaVariavel ;
Aps a declarao, a varivel est vazia(no possui valor). Para atribuir um valor
utilize o sinal igual(=).
1 nomeDeCarro="Volvo" ;
Voc tambm pode declarar e atribuir um valor para a varivel em uma s linha de
cdigo.
1 var nomeDeCarro="Volvo" ;
No exemplo a seguir estamos criando uma varvel chamada de nomeDeCarro, atri-
bumos o valor "Volvo"e colocamos este valor dentro de uma componente HTML com a
id="demo":
5
-
1
2
3
4 Cl ick the button to c r e a t e a var i ab l e , and d i sp l ay the r e s u l t .
5
6 Try i t
7
8
9
10
11 f unc t i on myFunction ( )
12 {
13 var carname="Volvo" ;
14 document . getElementById ("demo" ) . innerHTML=carname ;
15 }
16
17
18
19
2.6.2 Uma instruo, Muitas Variveis
Voc pode declarar muitas variveis utilizando somente uma instruo. Para isto basta
utilizar a instruo var e separar as variveis por virgula.
1 var sobrenome="Garcia" , idade=40, t raba lho="motorista" ;
Sua declarao tambm pode utilizar mltiplas linhas:
1 var Sobrenome="Garcia" ,
2 idade=40,
3 tabalho="motorista" ;
2.7 ARITMTICA EM JAVASCRIPT
Assim como na lgebra voc pode realizar clculos utilizando as variveis do javascript,
utilizando operadores como = e + . Veja o exemplo a seguir:
1
2
3
4 Sendo y=5, c a l c u l e x=y+2, e mostre o r e su l t ado .
5 Resposta
6
7
8
9
6
-
10 f unc t i on myFunction ( )
11 {
12 var y=5;
13 var x=y+2;
14 var demoP=document . getElementById ("demo" )
15 demoP . innerHTML="x=" + x ;
16 }
17
18
19
20
2.8 TIPOS DE DADOS
O JavaScript possui os seguintes tipos de dados, String, Boolean, Array, Object, Null,
Indenido. A seguir vamos explicar cada um deles.
2.8.1 Tipos Dinmicos
O JavaScript possui tipos dinmicos, isto quer dizer que uma mesma varivel pode ser
utilizada de diferentes formas. O exemplo a seguir mostra isto.
1 var x ; // Agora x i n d e f i n i d o
2 var x = 5 ; // Agora x um Nmero
3 var x = "Eurivaldo" ; // Agora x uma St r ing
2.8.2 Strings
Uma String uma varivel que armazena uma srie de caracteres como "Matheus
Garcia". Uma string qualquer texto entre aspas. Voc pode utilizar aspas simples ou
aspas duplas.
1 var carronome="Volvo XC60" ; // aspas duplas
2 var carronome='Volvo XC60 ' ; // aspas s imp le s
Voc pode utilizar as aspas dentro da string, de forma que estas sapas no atrapalhem
as aspas que denem a string.
7
-
1
2
3
4
5
6
7 var nomecarro1="Volvo XC60" ;
8 var nomecarro2='Volvo XC60 ' ;
9 var r e spo s ta1="It's alright" ;
10 var r e spo s ta2="O nome dele 'Johnny'" ;
11 var r e spo s ta3='O nome de l e "Johnny" ' ;
12
13 document . wr i t e ( nomecarro1 + "" )
14 document . wr i t e ( nomecarro2 + "" )
15 document . wr i t e ( r e spo s ta1 + "" )
16 document . wr i t e ( r e spo s ta2 + "" )
17 document . wr i t e ( respoata3 + "" )
18
19
20
21
2.8.3 Nmeros
Os nmeros podem ser escritos no formato inteiro ou decimal.
1 var x1=34.00; // e s c r i t o s com duas casas dec imais
2 var x2=34; // e s c r i t o s sem casas dec imais
Nmeros muito grandes podem ser escritos com uma notao exponencial especca.
O exeplo a seguir ilustra uma situo onde pode-se ver como so representados quatro
nmeros com notaes diferentes.
1
2
3
4
5
6 var x1=34.00;
7 var x2=34;
8 var y=123e5 ;
9 var z=123e5;10
11 document . wr i t e ( x1 + "" )
12 document . wr i t e ( x2 + "" )
13 document . wr i t e ( y + "" )
14 document . wr i t e ( z + "" )
15
8
-
16
17
18
19
2.8.4 Boolenas
Variveis do tipo booleanas podem receber apenas dois tipos de valores: verdadeiro ou
falso.
1 var x=true ;
2 var y=f a l s e ;
As variveis do tipo booleanas so normalmente utilizadas em teste condicionais.
2.8.5 Arrays
O prximo cdigo mostra um exemplo de array.
1 var ca r s=new Array ( ) ;
2 ca r s [0 ]="Saab" ;
3 ca r s [1 ]="Volvo" ;
4 ca r s [2 ]="BMW" ;
ou (forma compacta)
1 var ca r s=new Array ("Saab" ,"Volvo" ,"BMW" ) ;
ou
1
2
3
4
5 var i ;
6 var ca r s = new Array ( ) ;
7 ca r s [ 0 ] = "Saab" ;
8 ca r s [ 1 ] = "Volvo" ;
9 ca r s [ 2 ] = "BMW" ;
10
11 f o r ( i =0; i
-
15
16
17
18
A indexao dos arrays so baseadas em zero, sendo assim, o primeiro elemento possui
ndice [0] e o segundo possui ndice [1] e assim por diante.
2.8.6 Objetos
Um objeto delimitado por chaves. Dentro das chaves as propriedades do objeto so
denidas em pares, este pares so o nome e o valor da propriedade (nome:valor). As
propriedades so separadas por virgulas.
1 var pessoa={primeironome : "John" , sobrenome : "Doe" , id : 5 566} ;
O objeto (pessoa) no exemplo acima possui trs propriedades: primeironome, sobre-
nome e id. Espaos e linhas em branco no importam, sua denio de um objeto pode
ser declarada da seguinte forma:
1 var person=
2 {
3 f i r s tname : "John" ,
4 lastname : "Doe" ,
5 id : 5566
6 } ;
O exemplo a seguir mostra duas maneiras diferentes de se chamar o objeto.
1
2
3
4
5 var person=
6 {
7 f i r s tname : "John" ,
8 lastname : "Doe" ,
9 id : 5566
10 } ;
11
12 document . wr i t e ( person . lastname + "" ) ;
13 document . wr i t e ( person [ "lastname" ] + "" ) ;
14
15
16
10
-
17
2.8.7 Indenido e Null
Indenida a varivel que no possui nenhum valor. As variveis podem ser esvaziadas
atribuindo-se o valor null para elas.
1 ca r s=nu l l ;
2 person=nu l l ;
2.8.8 Declarando os Tipos de Variveis
Caso necessrio pode-se declarar o tipo da varivel utilizando-se do comando "new".
O exemplo a seguir mostra a sua utilizao.
1 var carname=new St r ing ;
2 var x= new Number ;
3 var y= new Boolean ;
4 var ca r s= new Array ;
5 var person= new Object ;
Todas as variveis criadas no JAVASCRIP j so objetos, sendo assim quando declarar
uma nova varivel voc est criando um novo objeto.
11
-
12
-
Captulo 3
OBJETOS
3.1 OBJETOS EM JAVASCRIPT
"Tudo"no JavaScript so objetos: strings, nmeros, array... Em javascript, um objeto
um dado com propriedades e mtodos.
Propriedades(atributos) so valores associados ao objeto. Mtodos so aes que po-
dem ser exercidas pelo objeto.
Um exemplo real de objeto. Tomemos como exemplo um carro.
Figura 3.1: Objeto Carro.
As propriedades de um carro incluem nome, modelo, peso, cor, etc. Todos os carros
possuem estas propriedades, porem os seus valores diferem de carro para carro.
Os mtodos que os carros possuem podem ser start(), drive(), brake(), etc. Todos os
carros possuem estes mtodos mas eles so executados em momentos diferentes.
13
-
Como foi dito anteriormente em javascript, os objetos so dados(variveis) com mtodos
e propriedades(atributos).
Quando declarar uma varivel como:
1 var txt = "Ola" ;
Voc est criando um objeto string. O objeto string possui uma propriedade nativa
chamada length. Para a string a cima possui o valor de length igual a 5. O objeto string
possui alguns mtodos nativos.
Figura 3.2: Exemplo de objeto.
3.1.1 Criando Objetos em JavaScript
O exemplo a seguir mostra como criar um objeto em javascript. Neste exemplo um
objeto chamado de "person" criado, e so adicionados quatro atributos para este objetos.
1
2
3
4
5 var person=new Object ( ) ;
6 person . f i r s tname="John" ;
7 person . lastname="Doe" ;
8 person . age=50;
9 person . ey e co l o r="blue" ;
10 document . wr i t e ( person . f i r s tname + " is " + person . age + " years old." ) ;
11
12
13
14
3.1.2 Acessando os Atributos dos Objetos
A sintaxe para acessar os atributos dos objetos :
14
-
1 nomeDoObjeto . nomeDoAtributo
O exemplio a seguir utiliza o atributo length do objeto string para encontrar o tama-
nho(nmero de caracteres) da string.
1 var message="Hello World!" ;
2 var x=message . l ength ;
O valor de x aps a execuo do cdigo ser 12.
3.1.3 Acessando os Mtodos dos Objetos
A sintaxe para acessar os mtodos dos objetos :
nomeDoObjeto.nomeDoMetodo
O exemplo a seguir utiliza o mtodo toUpperCase() do string para converter o texto
para letras maisculas.
1 var message="Hello world!" ;
2 var x=message . toUpperCase ( ) ;
O valor de x aps a execuo do cdigo ser "HELLO WORLD!".
OBS: comum encontrar em linguagem orientadas a objeto a utilizao da notao
camel-case para dar nome as funes.
15
-
16
-
Captulo 4
FUNES
4.1 FUNES NO JAVASCRIPT
Uma funo um bloco de cdigo que ser executado quando algum chama-la. A
funo o bloco de cdigo escrito dentro de chaves , precedida pela palavra function.
1 f unc t i on nomedafuno ( )
2 {
3 cdigo que s e r executado .
4 }
A funo pode ser chamada diretamente quando um evento ocorrer(como o clicar do
mouse) , e pode ser chamada de qualquer lugar dentro do cdigo javascript.
Nota: O javascript case sensitive, sendo assim quando chamar a funo necessrio
que se utilize o nome da funo da mesma maneira na qual ela foi criada.
4.1.1 Chamando Funes com Argumentos
Quando uma funo chamada, possvel passar alguns valores a ela, estes valores
so argumentos ou parmetros da funo. Estes argumentos podem ser utilizados dentro
da funo. Voc pode mandar quantos argumentos desejar, tendo somente que separa-los
por virgula(,).
1 myFunction ( argument1 , argument2 )
17
-
Declare o argumento, as variveis quando declarar a funo.
1 f unc t i on myFunction ( var1 , var2 )
2 {
3 some code
4 }
As variveis e os argumentos devem estar na mesma ordem. A primeira varivel cor-
responde ao primeiro argumento declarado na funo. O exemplo a seguir mostra isto.
1
2
3
4 Cl ick the button to c a l l a func t i on with arguments
5
6 Try i t
7
8
9 f unc t i on myFunction (name , job )
10 {
11 a l e r t ("Welcome " + name + ", the " + job ) ;
12 }
13
14
15
16
A funo do exemplo acima mostrar um alerta com a seguinte frase "Welcome Harry
Potter, the wizard "quando o boto for clicado. A funo exvel, voc pode chamar
a funo utilizando diferentes argumentos e mensagens de boas vindas diferentes sero
apresentadas.
1
2
3
4 Cl ick one o f the buttons to c a l l a func t i on with arguments
5
6 Cl ick f o r Harry
Potter
7 Cl ick f o r Bob
8
9
10 f unc t i on myFunction (name , job )
11 {
12 a l e r t ("Welcome " + name + ", the " + job ) ;
13 }
14
15
16
18
-
17
No exemplo acima um alerta diferente ser apresentado dependendo do boto clicado
pelo usurio.
4.1.2 Funes com Valores de Retorno
Algumas vezes necessrio que a funo retorne algum valor do local onde ela foi
chamada. Isto possvel atravs da utilizao do comando return. Quando o comando
return for utilizado, a funo ir parar sua execuo e ir retornar o valor desejado. Note
a sintaxe no exemplo abaixo.
1 f unc t i on myFunction ( )
2 {
3 var x=5;
4 re turn x ;
5 }
A funo ir retornar o valor 5.
Nota: No todo o javascript que ir parar a sua execuo, somente a funo que ter
sua execuo parada. O javascript ir continuar a sua execuo do ponto onde a chamada
da funo foi realizada.
A chamada da funo ser substituda pelo valor retornado pela funo.
1 var myVar=myFunction ( ) ;
A varivel myVar ter o valor 5 atribudo a ela, que o valor retornado pela funo
myFunction(). Voc pode retornar um valor baseado em argumentos passados para a
funo.
1
2
3
4 This example c a l l s a func t i on which performs a ca l cu l a t i on , and
re tu rn s the r e s u l t :
5
6
7
8
9 f unc t i on myFunction (a , b)
19
-
10 {
11 re turn ab ;12 }
13
14 document . getElementById ("demo" ) . innerHTML=myFunction (4 , 3 ) ;
15
16
17
18
A utilizao do comando return pode ser utilizado para sair da funo. O valor a ser
retornado opcional.
1 f unc t i on myFunction (a , b)
2 {
3 i f ( a>b)
4 {
5 re turn ;
6 }
7 x=a+b
8 }
A funo acima ir sair da funo caso a>b e no ir calcular a soma de a + b.
20
-
Captulo 5
VARIVEIS E OPERADORES
5.1 VARIVEIS LOCAIS NO JAVASCRIPT
Uma varivel declarada (utilizando var) com uma funo javascript se tornar LOCAL
e s pode ser acessada de dentro desta funo (a varivel tem um escopo local).
Voc tem variveis locais com o mesmo nome em funes diferentes, porque variveis
locais somente so reconhecidas pela funo na qual elas foram declaradas.
As variveis locais so deletadas assim que a funo completada.
5.2 VARIVEIS GLOBAIS
Variveis declaradas fora de uma funo se tornam GLOBAIS, e todas as funes na
pgina podem acessa-las.
5.3 O TEMPO DE VIDA DE UMA VARIVEL
O tempo de vida de uma varivel comea quando ela declarada. Variveis LOCAIS
so deletadas quando a funo for encerrada. As variveis GLOBAIS so deletadas quando
a pgina for fechada(cliente).
21
-
5.4 ATRIBUIODE VALORES A VARIVEIS NO
DECLARADAS
Se voc atribuir um valor para uma varivel que ainda no foi declarada, a varivel
ser declarada automaticamente como uma varivel GLOBAL. Veja o exemplo.
1 carname="Volvo" ;
Neste exemplo a varivel carname ser uma varivel global, mesmo que executada
dentro de uma funo.
5.5 OPERADORES
Os operadores aritmticos so utilizados para realizar operaes entre variveis e valo-
res. Sendo y= 5, a tabela a seguir explica cada um dos operadores aritmticos.
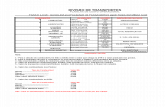
Tabela I: Operadores
Operador Descrio Exemplo Valor de X Valor de Y
+ Adio x=y+2 7 5
- Subtrao x=y-2 3 5
* Multiplicao x=y*2 10 5
/ Diviso x=y/2 2.5 5
% Resto da diviso x=y%2 1 5
++ Incremento x=++y 6 6
x=y++ 5 6
- - Decremento x=- -y 4 4
x=y- - 5 4
5.5.1 Operadores de Atribuio
Sendo x=10 e y=5, a tabela a seguir explica cada um dos operadores.
22
-
Tabela II: Operadores de Atribuio
Operador Exemplo Mesmo que X Resultado
= x=y x=5
+= x+=y x=x+y x=15
-= x-=y x=x-y x=5
*= x*=y x=x*y x=50
/= x/=y x=x/y x=2
%= x%=y x=x%y x=0
5.5.2 Operador + Utilizado em string
O operador + pode tambm ser utilizado para somar variveis string ou textos. Veja
o exemplo abaixo.
1
2
3
4 Cl ick the button to c r e a t e and add s t r i n g v a r i a b l e s .
5 Try i t
6
7
8
9
10 f unc t i on myFunction ( )
11 {
12 txt1="What a very" ;
13 txt2="nice day" ;
14 txt3=txt1+txt2 ;
15 document . getElementById ("demo" ) . innerHTML=txt3 ;
16 }
17
18
19
20
O espao em branco pode ser adicionado dentro de cada uma das strings.
1 txt1="What a very " ;
2 txt2="nice day" ;
3 txt3=txt1+txt2 ;
Outra possibilidade de se inserir o espao em branco coloc-lo entre as expresses na
varivel txt3.
1 txt1="What a very" ;
23
-
2 txt2="nice day" ;
3 txt3=txt1+" "+txt2 ;
5.5.3 Adio(soma) Strings e Numeros
Somando dois nmeros, resulta na soma deste dois nmeros, mas somando um numero
e uma string, resultar em uma string. Veja o exemplo.
1
2
3
4 Cl ick the button to add numbers and s t r i n g s .
5 Try i t
6
7
8
9
10 f unc t i on myFunction ( )
11 {
12 var x=5+5;
13 var y="5"+5;
14 var z="Hello"+5;
15
16 var demoP=document . getElementById ("demo" ) ;
17 demoP . innerHTML=x + "" + y + "" + z ;
18 }
19
20
21
22
A regra : Se somar um nmero e uma string o resultado ser uma string.
5.5.4 Operadores de Comparao
Sendo x=5, a tabela a seguir ir explicar os operadores de comparao.
Como Utilizar a Comparao
A comparao entre resultados e elementos pode ser utilizada a tomada de decises
dependendo se a comparao for verdadeira ou falsa.
1 i f ( age
-
Tabela III: Operadores de Atribuio
Operadores Descrio Comparao Resultado
== igual a x==8 false
X==5 true
=== exatamente igual a (valor e tipo) x==="5" false
x===5 true
!= Diferente x!=8 true
!== Diferente (nem valor nem tipo) x!=="5" true
x!==5 false
> Maior que x>8 false
< Menor que x= Maior igual a x>=8 false
-
11
12
13 f unc t i on myFunction ( )
14 {
15 var age , voteab l e ;
16 age=document . getElementById ("age" ) . va lue ;
17 voteab l e=(age
-
1
2
3
4 Cl ick the button to get a "Good day" g r e e t i n g i f the time i s l e s s
than 20 : 0 0 .
5
6 Try i t
7
8
9
10
11 f unc t i on myFunction ( )
12 {
13 var x="" ;
14 var time=new Date ( ) . getHours ( ) ;
15 i f ( time
-
5.5.8 IF ... ELSE IF ... ELSE
Estas instrues so utilizadas para se executar um determinado bloco de cdigo de-
pendendo de suas condies.
A sintaxe da destes intruo :
1 i f ( cond i t i on1 )
2 {
3 code to be executed i f cond i t i on1 i s t rue
4 }
5 e l s e i f ( cond i t i on2 )
6 {
7 code to be executed i f cond i t i on2 i s t rue
8 }
9 e l s e
10 {
11 code to be executed i f n e i t h e r cond i t i on1 nor cond i t i on2 i s t rue
12 }
Mude o cdigo dentro da funo "myFunction"com o seguinte trecho de cdigo.
1 i f ( time
-
11 }
Como isto funciona: Primeiro temos uma nica expresso n(frequentemente uma va-
rivel) avaliada uma vez. O valor da expresso comparado com os valores de cada caso
"case"na estrutura switch. Caso combinem, o bloco de cdigo associado aquele "case"
executado. A utilizao de break previne que o cdigo entre na prxima estrutura "case".
1
2
3
4 Cl ick the button to d i sp l ay what day i t i s today .
5
6 Try i t
7
8
9
10
11 f unc t i on myFunction ( )
12 {
13 var x ;
14 var d=new Date ( ) . getDay ( ) ;
15 switch (d)
16 {
17 case 0 :
18 x="Today it's Sunday" ;
19 break ;
20 case 1 :
21 x="Today it's Monday" ;
22 break ;
23 case 2 :
24 x="Today it's Tuesday" ;
25 break ;
26 case 3 :
27 x="Today it's Wednesday" ;
28 break ;
29 case 4 :
30 x="Today it's Thursday" ;
31 break ;
32 case 5 :
33 x="Today it's Friday" ;
34 break ;
35 case 6 :
36 x="Today it's Saturday" ;
37 break ;
38 }
39 document . getElementById ("demo" ) . innerHTML=x ;
40 }
41
42
43
44
29
-
5.5.10 A PALAVRA-CHAVE DEFAULT
Utilize a palavra-chave default para dar uma instruo do que fazer caso nenhuma
condio seja satisfeita.
Utilize o seguinte trecho de cdigo no exemplo anterior para vericar o efeito. O trecho
de cdigo ser inserido dentro instruo switch.
1 case 6 :
2 x="Today it's Saturday" ;
3 break ;
4 case 0 :
5 x="Today it's Sunday" ;
6 break ;
7 de f au l t :
8 x="Looking forward to the Weekend" ;
30
-
Captulo 6
LAOS DE REPETIO
Dentro do JavaScript os laos de repetio(LOOPS) so utilizados para se executar um
trecho de cdigo inmeras vezes contendo valores diferentes a cada interao.
A sintaxe do for a seguinte:
1 f o r ( statement 1 ; statement 2 ; statement 3)
2 {
3 the code block to be executed
4 }
O loop FOR possui 3 declaraes, elas so os statement de 1 a 3.
Statement 1: executando antes do loop.
Statement 2: dene as condies para a execuo do loop.
Statement 3: executado uma vez a cada iterao do cdigo.
1
2
3
4 Cl ick the button to loop through a block o f code f i v e t imes .
5 Try i t
6
7
8
9 f unc t i on myFunction ( )
10 {
11 var x="" ;
12 f o r ( var i =0; i
-
17 }
18
19
20
21
A declarao 1 (statement 1), normalmente a utilizamos esta declarao para iniciar a
varivel que ser utilizada no loop. Voc pode omitir a declarao 1 caso deseje, porm
necessrio declarar esta varivel antes do loop. O javaScript tambm possibilita a
declarao de mais de uma varivel dentro do espao da declarao 1.
A declarao 2 (statement 2) utilizada para se vericar o valor da varivel inicial.
Caso a declarao 2 retorne um valor verdadeiro (true) o loop ser executado mais uma
vez e caso esta declarao retorne um valor falso (false) o loop ser terminado. Existe
a possibilidade de se omitir o valor da declarao 2 porem ser necessria a insero da
instruo break dentro do loop, caso contrrio o loop nunca mais ir parar a sua execuo.
A instruo break ser abordada com mais detalhes.
A declarao 3 (statment 3) utilizada para se incrementar o valor da varivel inicial.
possvel se omitir a declarao 3, porem uma linha de cdigo equivalente a esta declarao
deve ser inserida dentro do loop.
6.0.11 LOOP WHILE
O loop while executa um bloco de cdigo at que uma condio estipulada seja verda-
deira. O loop while utiliza a seguinte sintaxe:
1 whi le ( cond i t i on )
2 {
3 code block to be executed
4 }
O cdigo a seguir mostra a execuo do loop while. Enquanto o valor de i for menor
que 5 o lao de repetio continuar a ser executado.
1
2
3
32
-
4 Cl ick the button to loop through a block o f as long as i i s
l e s s than 5 .
5 Try i t
6
7
8
9 f unc t i on myFunction ( )
10 {
11 var x="" , i =0;
12 whi le ( i
-
6
7
8
9 f unc t i on myFunction ( )
10 {
11 var x="" , i =0;
12 do
13 {
14 x=x + "The number is " + i + "" ;
15 i++;
16 }
17 whi le ( i
-
Captulo 7
BREAK / CONTINUE
7.1 BREAKS
O break utilizado anteriormente nesta apostila estava sendo utilizada para "pular
fora"de um switch(). Um break tambm pode ser utilizado para fora de um loop.
No exemplo a seguir o break "pula fora"do lao e continua a execuo do cdigo
javaScript.
1
2
3
4 Cl ick the button to do a loop with a break .
5 Try i t
6
7
8
9 f unc t i on myFunction ( )
10 {
11 var x="" , i =0;
12 f o r ( i =0; i
-
25
7.2 CONTINUE
O continue para(break) uma iterao do loop(dentro do loop), caso uma condio
especca ocorra e continua a execuo do loop. No exemplo a seguir o valor 3 pulado.
1
2
3
4 Cl ick the button to do a loop which w i l l sk ip the s tep where i =3.
5 Try i t
6
7
8
9 f unc t i on myFunction ( )
10 {
11 var x="" , i =0;
12 f o r ( i =0; i
-
Captulo 8
ERROS
8.1 ERRORS- THROW e TRY TO CATCH
O try permite que voc teste um bloco de cdigos para vericar erros.
O catch permite manipular o erro.
O Throw permite a criao de um tipo de erro
8.2 OS ERROS PODEM OCORRER
Quando o JavaScript est executando um cdigo JavaScript, alguns tipos de erros
podem ocorrer. Estes erros podem ser de sintaxe, erros por falta de termos ou palavras,
erros por tipos de navegadores, por utilizao de termos em momentos errados e erros por
servidores.
8.3 O JAVASCRIPT TRY AND CATCH
O try permite que um trecho ou bloco de cdigo seja testado para vericao de erros
enquanto est sendo executado.
O catch permite voc executar um bloco de cdigo caso um erro ocorra dentro da
instruo try.
37
-
As declaraes em javascript do try and catch ocorrem em pares. Sua sintaxe a
seguinte:
1 t ry
2 {
3 //Run some code here
4 }
5 catch ( e r r )
6 {
7 //Handle e r r o r s here
8 }
Um exemplo disto voc pode ver no exemplo a seguir.
1
2
3
4 var txt="" ;
5 f unc t i on message ( )
6 {
7 t ry
8 {
9 addd le r t ("Welcome guest!" ) ;
10 }
11 catch ( e r r )
12 {
13 txt="There was an error on this page.\n\n" ;
14 txt+="Error description: " + er r . message + "\n\n" ;
15 txt+="Click OK to continue.\n\n" ;
16 a l e r t ( txt ) ;
17 }
18 }
19
20
21
22
23
24
25
26
8.4 UTILIZANDO THROW
A utilizao da funo throw permite a criao de um erro especco. Se voc utilizar o
throw em conjunto com o try e o catch possvel criar mensagens de erros customizveis.
A sintaxe a seguinte:
38
-
1 throw except ion
Essa "exception"pode ser qualquer tipo de dado do javaScript como uma string, um
numero, um dado booleano ou at um objeto.
O exemplo a seguir examina a entrada dentro de uma input. Caso o valor estiver errado
o thrown ser acionado. O erro ser capturado pela instruo catch e uma mensagen de
erro customizada ser mostrada dependendo do tipo de erro.
1
2
3
4
5 f unc t i on myFunction ( )
6 {
7 t ry
8 {
9 var x=document . getElementById ("demo" ) . va lue ;
10 i f ( x=="" ) throw "empty" ;
11 i f ( isNaN (x ) ) throw "not a number" ;
12 i f (x>10) throw "too high" ;
13 i f ( x
-
40
-
Captulo 9
VALIDAO DE FORMS
O JavaScript pode ser utilizado para se validar um dado ou informao antes que seja
enviado para o servidor.
Os dados que so tipicamente vericados no javascript so:
O usurio deixou campos em vazio ?
O usurio digitou um e-mail vlido ?
O usurio entrou com uma data vlida ?
O usurio entrou com um texto em um campo numrico ?
O exemplo a seguir verica se um determinado campo foi deixado em vazio. Se um
campo foi deixado vazio uma mensagem de alerta exibida, a funo retornar falso e os
dados no sero enviados.
1 f unc t i on val idateForm ( )
2 {
3 var x=document . forms [ "myForm" ] [ "fname" ] . va lue ;
4 i f ( x==nu l l | | x=="" )
5 {
6 a l e r t ("First name must be filled out" ) ;
7 re turn f a l s e ;
8 }
9 }
Esta funo pode ser vista no exemplo a seguir:
41
-
1
2
3
4 f unc t i on val idateForm ( )
5 {
6 var x=document . forms [ "myForm" ] [ "fname" ] . va lue ;
7 i f ( x==nu l l | | x=="" )
8 {
9 a l e r t ("First name must be filled out" ) ;
10 re turn f a l s e ;
11 }
12 }
13
14
15
16
17
18 F i r s t name :
19
20
21
22
23
Um outro exemplo para apresentar a validao de campos a vericao de e-mail.
Neste exemplo a funo verica a sintaxe geral de um e-mail.
Isto signica que o dado de entrada deve conter um smbolo de @ e pelo menos um
ponto(.). O smbolo @ no pode ser o primeiro caractere do endereo de e-mail, e o ltimo
ponto deve estar aps o sinal de @, e antes de no mnimo dois caracteres nais.
1 f unc t i on val idateForm ( )
2 {
3 var x=document . forms [ "myForm" ] [ "email" ] . va lue ;
4 var atpos=x . indexOf ("@" ) ;
5 var dotpos=x . la s t IndexOf ("." ) ;
6 i f ( atpos
-
5 {
6 var x=document . forms [ "myForm" ] [ "email" ] . va lue ;
7 var atpos=x . indexOf ("@" ) ;
8 var dotpos=x . la s t IndexOf ("." ) ;
9 i f ( atpos
20 Email :
21
22
23
24
25
43