HTML5_03
-
Upload
gersonjlima -
Category
Documents
-
view
6 -
download
0
Transcript of HTML5_03
• Fundamentos da Web• Documentos HTML• Conteúdo
• Section, div, span, aside, parágrafos, cabeçalhos e rodapé• Tabelas• Formulários (campos e atributos)• Forms 2.0• Tags editáveis (contenteditable)• IFrames
• Multimídia• Semântica
O QUE VEREMOS AGORA
4
TABELAS• Estrutura para definição de dados tabulares
• Não devem ser utilizadas para layout de páginas• Alguns atributos foram depreciados no XHTML e retirados no
HTML5 para evitar esse mau uso das tabelas• Tabelas são estruturas simétricas onde toda linha deve conter
sempre o mesmo número de colunas• <table> - Para a tabela• <tr> - Para linhas (table rows)• <td> - Para divisão em células das linhas (colunas)• <th> - Para células que representam cabeçalhos• <thead> - Para agrupar o cabeçalho da tabela• <tfoot> - Para agrupar o rodapé da tabela• <tbody> - Para agrupar o conteúdo geral da tabela
5
TABELAS
6
Cursos da formação WebMobile Front-End EngineerCursos da formação WebMobile Front-End EngineerCursos da formação WebMobile Front-End EngineerNome Módulo Carga-horária
HTML5 Essencial I - Content & Design 28h
Photoshop para Web I - Content & Design 28h
WebDesign com CSS3 I - Content & Design 32h
Javascript Essencial II - Web Applications 32h
jQuery & jQueryUI II - Web Applications 24h
AJAX & HTML5 II - Web Applications 32h
TOTAL 176h
<th>
TABELAS
6
Cursos da formação WebMobile Front-End EngineerCursos da formação WebMobile Front-End EngineerCursos da formação WebMobile Front-End EngineerNome Módulo Carga-horária
HTML5 Essencial I - Content & Design 28h
Photoshop para Web I - Content & Design 28h
WebDesign com CSS3 I - Content & Design 32h
Javascript Essencial II - Web Applications 32h
jQuery & jQueryUI II - Web Applications 24h
AJAX & HTML5 II - Web Applications 32h
TOTAL 176h
<table>
{<thead>
{<tfoot>
{<tbody>
<th colspan=“3”>
<tr><tr><tr><tr><tr><tr><tr><tr><tr>
<th>
<th>
<td>
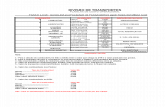
TABELAS• Resposta do exercício:
<table> <thead> <tr> <th colspan=“3”>Cursos de formação WebMobile...</th> </tr> <tr> <th>Nome</th> <th>Módulo</th> <th>Carga-horária</th> </tr> </thead>... continua
7
TABELAS• Continuação do exercício:
<tfoot> <!-- curiosamente o tfoot vem antes do tbody --> <tr> <th>TOTAL</th> <th></th> <!-- mesmo sem conteúdo a th deve existir --> <th>176h</th> </tr> </tfoot> ... continua
8
TABELAS• Continuação do exercício:
<tbody> <tr> <th>HTML5 Essencial</th> <td> I - Content & Design</td> <th>28h</th> </tr> <tr> <th>Photoshop para Web</th> <td> I - Content & Design</td> <th>28h</th> </tr> </tbody>
9
Apenas um trecho do <tbody>Lembrando de fechar a tag <table>
TABELAS ACESSÍVEIS• <caption> - Para se definir o título da tabela. É em geral
exibido centralizado acima da tabela. Muito útil para acessibilidade
• Atributo summary de <table> - Atributo não visual mas útil para leitores de tela. Nele, você deve expor a finalidade da tabela e eventualmente alguma particularidade se ela for uma tabela complexa
• Atributo abbr em células <td> ou <th> - Atributo para abreviaturas de conteúdo que podem ser mais extensos• Útil apenas para leitores de tela, não têm efeito visual
• Atributo id de células - Atributo de uso geral para identificação de uma tag. Útil para ser referenciado por atributos headers
• Atributo headers em células - Atributo que referencia id(s) de alguma(s) outra(s) célula(s) que lhe servirá(ão) de cabeçalho
10
TABELAS ACESSÍVEIS• Escopo de células de cabeçalho (<th>)
• Células (em geral de cabeçalho <th>) podem possuir o atributo scope com um dos seguintes valores:• row - Diz que a célula de cabeçalho fala sobre uma linha• col - Diz que a célula de cabeçalho fala sobre uma coluna• rowgroup - O mesmo que row, mas fala sobre <rowgroup>• colgroup - O mesmo que col, mas fala sobre <colgroup>
11
TABELAS ACESSÍVEIS• Agrupamento de colunas ou linhas
• Agrupamentos são feitos através das tags <colgroup> para agrupar colunas ou <rowgroup> para agrupar linhas.
• Tags <colgroup> e <rowgroup> podem conter elementos (tags internas) <col> ou o atributo span. Ex:• <colgroup span=“3”></colgroup> ou• <colgroup>
<col /> <col /></colgroup>
• Ao criar agrupamentos de colunas/linhas, é possível adicionar estilos a todas as células agrupadas
• A tag <col> não possui corpo, ela só é vantagem sobre o atributo span caso haja alguma particularidade em alguma coluna.
12
TABELAS• Material de estudo só sobre tabelas e
acessibilidade• Cartilha sobre tabelas e acessibilidade do Governo
Federal - http://www.governoeletronico.gov.br/biblioteca/arquivos/tabelas-acessiveis
• Meste Maujor, leitura obrigatória - http://www.maujor.com/tutorial/actables.php
• W3Schools, a principal referência sobre HTML na Web - http://www.w3schools.com/html/html_tables.asp
15
FORMULÁRIOS• Formulários são agrupamentos de tags que servem
para obter dados do usuário• Todo conjunto de tags deve ser agrupado pela tag <form></form>• A maioria dos controles de entrada é escrita pela tag <input />• É possível e recomendado agrupar campos de formulário com a tag
<fieldset></fieldset>• Agrupamentos com <fieldset> podem conter legendas
<legend></legend> • As tags <legend> se existirem devem ser o primeiro nó filho de <fieldset>
• Simples textos que referenciam algum campo podem ser envolvidos na tag <label></label>• Ao clicarmos em um texto envolto em <label> seu campo associado
ganhará foco (ou será marcado, no caso de checkboxes ou radio buttons)
16
FORMULÁRIOS• Submeter formulários significa enviar uma requisição
ao servidor• O método da requisição é escolhido pelo atributo method da tag
<form>• A ausência do atributo method significa requisição GET.
• Outro método importante da tag <form> é o action, nele, deve ser informada a URL para onde será enviada a requisição• A ausência do action faz o browser requisitar a mesma URL utilizada para
obter a página atual
17
FORMULÁRIOS• Exemplo Simples:
<form method="POST"> <fieldset> <legend>Campos de um formulário de logon</legend> <label>Login <input type="text"/></label> <label>Senha <input type="password"/></label> <label><input type="checkbox"/> Lembrar login</label> <input type=“button” value=“Ok” /> </fieldset></form>
18
FORMULÁRIOS• Tipos de entrada <input>
• text - Entradas simples de texto em única linha• password - Entradas de texto como senhas
• Os browsers emitem pontos ou asteriscos no lugar do que foi digitado• Os browsers não permitem copiar seu conteúdo digitado• Mesmo assim, seu conteúdo é transmitido ao browser em texto claro
• checkbox - Campo onde só é possível marcar ou desmarcar• radio - Campo semelhante ao checkbox mas que torna a
escolha intercambiável entre componentes com o mesmo nome• Ex: <input type="radio" name="sexo" value="M" /> Masculino
<input type="radio" name="sexo" value="F" /> Feminino
19
FORMULÁRIOS• Tipos de entrada <input> como botões
• button - Exibe um botão sem ação associada• Ex: <input type="button" name="enviar" value="OK" />
• submit - Exibe um botão que submete o formulário quando é acionado (clicado)
• reset - Exibe um botão que “limpa” o formulário quando é acionado• Na verdade não “limpa” mas reinicia os campos do formulário para
seus valores originais, sem eventuais alterações do usuário • Este botão não é enviado ao servidor quando o formulário é
submetido
20
FORMULÁRIOS• Outros tipos de entrada <input>
• image - Funciona como um submit mas precisa carregar uma imagem em seu atributo src.
• Ex: <input type="image" name="mapa" src="mapa.png" />
• file - Exibe um controle para escolha de algum arquivo na máquina do usuário para ser enviado ao servidor
• Caso haja um input file no formulárioa tag form precisa ter method="POST" eé necessário informar um novo atributoenctype da seguinte forma:
• <form method="POST" enctype="multipart/form-data">
• O novo atributo multiple permite submeter mais de um arquivo em um único campo file
• O atributo accept é útil para restringir mime-types dos arquivos. Ex.: accept="image/*"
• hidden - Cria a referência a um campo invisível• Útil para recuperação de informações geradas pelo próprio servidor
21
FORMULÁRIOS• Outros campos
• <textarea></textarea>• Campo de texto que envolve mais de uma linha• O atributo rows define o número de linhas
• <select></select>• Também chamado de combobox• Menu suspenso de lista de valores pré-definidos• Requer tags <option></option> para representar cada valor• Ex.: <select name="estado" multiple size="3">
<option value="PE">Pernambuco</option> <option value="PB">Paraíba</option> <option value="RN">Rio Grande do Norte</option> <option value="AL">Alagoas</option> </select>
• O atributo size o transforma em listbox• O atributo multiple permite a seleção de mais de uma opção
22
FORMULÁRIOS• Atributos comuns em todo campo de formulário
• name - Nome do campo.• Campos sem name não são enviados ao servidor
• value - Valor do campo.• disabled - Desabilita o campo.
• É útil em geral para ser manipulado via Javascript e gerar efeitos de habilitar ou desabilitar algum campo baseado em ações do usuário
• Campos desabilitados não são enviados ao servidor• readonly - Torna o campo somente leitura.
• Semelhante ao disabled, mas envia o campo para o servidor
23
FORMULÁRIOS• Atributos comuns em campos de formulário
• dir - Define a ordem de escrita das letras em campos textuais• Os valores possíveis são ltr (left to right) ou rtl (right to left)
• checked - Para campos marcáveis (checkbox e radio) já aparecerem marcados
• selected - Aplicável em <option> de campos <select>. Força o campo ser o selecionado
• size - Determina o tamanho de campos texto• maxlength - Para o limite de caracteres permitidos em
campos textuais de única linha
24
EXERCÍCIO• Formulário de cadastro de currículo
• Imagine que você precise criar uma página que solicite ao usuário diversas informações como:• Dados pessoais (nome, endereço, email, telefone, etc)• Foto (upload do arquivo)• Formação acadêmica• Experiência profissional
• Você está livre para organizar como quiser, mas procure:• Obter acessibilidade se utilizar uma tabela para organizar• Usar o maior número de tipos de campos de formulário• Usar demais tags já vistas até agora quando melhor aplicáveis
25